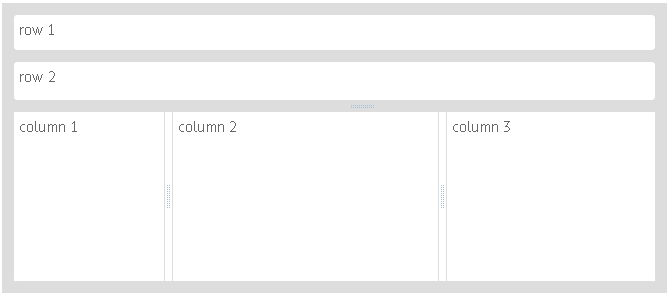
Layout是一個概念元素,它本身不包含任何內容,但決定了“有意義的”組件的排列方式。
它將頁面分為行(rows)和列(columns),所有其他組件(widgets)都放在其中。

程式碼範例:
webix.ui({
container:"layout_div", // corresponds to the id of the div block
rows:[
{template:"row 1"}, // here you place any component you like
{template:"row 2"},
{ cols:[
{ template:"col 1" },
{ template:"col 2" },
{ template:"col 3" }
]}
]
});



沒有留言:
張貼留言