Webix列表是一個與UI相關的組件,它從視圖繼承並顯示列出的數據項。
Webix庫提供除標準列表以外的三種列表變體-GroupList,X-List和UnitList。
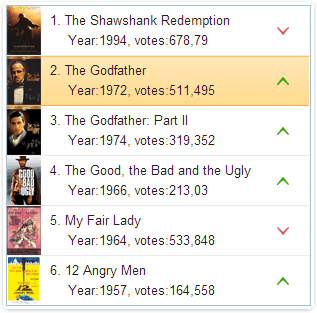
畫面呈現:

程式碼:
webix.ui({
view:"list",
template:"...",
data:..//variable || path || dataset
});
重要屬性
data:資料來源,來源格式可使用XML、JSON、CSV、JSArray、HTML Tables...etc。
template:可依照資料格式做自定義顯示,使用方式是使用#包覆。(例:#{ColumnName}#)
重要事件
onItemClick:點選某筆資料時觸發,通常搭配SideMenu使用。
重要方法
parse:帶入資料。
clearAll:清除資料。



沒有留言:
張貼留言