單選下拉元件,不支援Mutile-Select。
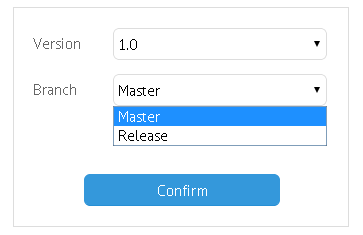
畫面呈現:

程式碼:
var select = webix.ui({
view:"select",
label:"Branch",
value:1, options:[
{ "id":1, "value":"Master" },
{ "id":2, "value":"Release" }
]
});
重要屬性
options:資料來源,可以是Json或是JSArray。(id為鍵值,Value代表顯示文字)
value:預設選取,對應options的id值。
重要方法
define:帶入資料。
getValue:抓取目前選取的id值(物件沒id值時會抓取Value)。



沒有留言:
張貼留言