菜單元件,同類型的還有SideMenu。
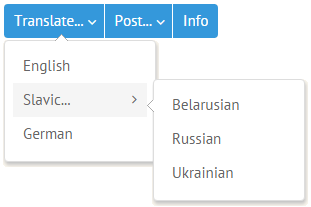
畫面呈現:

程式碼:
var menu = webix.ui({
view:"menu",
data:[
{id:1, value:"Translate", submenu:["English", "French", "German"]},
{id:2, value:"Post"},
{id:3, value:"Info"}
],
type:{
subsign:true,
}
});
重要屬性
data:資料來源,可以是Json或是JSArray。(id為鍵值,Value代表顯示文字)
value:預設選取,對應options的id值。
重要事件
onMenuItemClick:點選菜單觸發,回傳點選的id值,可使用getMenuItem抓取。
重要方法
parse():帶入資料。
getValue():抓取目前選取的id值(物件沒id值時會抓取Value)。



沒有留言:
張貼留言