表單元件,提供驗證和送出後端的功能。
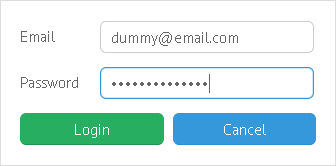
畫面呈現:

程式碼:
webix.ui({
view:"form",
id:"log_form",
width:300,
elements:[
{ view:"text", label:"Email", name:"email"},
{ view:"text", type:"password", label:"Password", name:"password"},
{ margin:5, cols:[
{ view:"button", value:"Login" , css:"webix_primary"},
{ view:"button", value:"Cancel"}
]}
]
});
重要屬性
elements:元素,為陣列形式做設定。
重要方法
getValues():取得表單資料。
同場加映(使用Form資料呼叫API方式):
1.使用Webix Ajax 套件
webix.ajax().post("some.php", form.getValues());
//with callback
webix.ajax().post("some.php", form.getValues(), function(text, data, xhr){ });
2.使用Webix.send模擬HTMLForm的Submit方式。
webix.send("come.php", form.getValues());



沒有留言:
張貼留言